Recognized as the most powerful caching plugin by WordPress experts
Minimal Configuration, Immediate Results
Don’t waste your time struggling with complex plugin settings. WP Rocket launches upon activation.
Make Your Site Faster with Async and Deferred JavaScript: Introducing script_loader_tag
Today I’m going to discuss a new, and very nice, site speed improvement that became possible in WordPress 4.1. What changed? The introduction of a new filter,
script_loader_tag. This filter lets us easily change the HTML markup ofenqueuedscriptelements—that is, of JavaScript files that were correctly added into a WordPress site using WordPress’swp_enqueue_scriptfunction.With
script_loader_tag, we can now easily fix a problem that can significantly impact page speed: lots of render-blocking JavaScript.The Problem: Render-Blocking JavaScript
Long JavaScript files in your
headcan delay your browser from displaying page content, because its default behavior is first to interpret the JS files themselves.Properly enqueued JavaScript shows up in the
headsection of your HTML document. On the internet as in nature, the main thing about aheadis that it’s above abody—and this means something fairly serious for site speed, because JavaScript can be render-blocking.“Render-blocking” comes from a web browser’s default behavior: It wants to completely receive and process everything that’s come higher up in the page, before it moves any further down.
This means that long JavaScript files in your
headcan actually delay your browser from displaying the page content in thebody, because its default behavior is first to interpret the JS files themselves. In other words, JS is blocking the browser’s crucial function of rendering the page out for the user to actually see. The result can be slow sites and frustrated users... The Fix: Defer and Async your JavaScript
The first thing to understand is the alternatives to render-blocking JS:
deferandasync. We’ll explain the difference, but both work similarly: They let the browser load a JS resource “as time permits,” while attending to other things (like page rendering) as well. This means that you can’t rely on a deferred or asynced JavaScript file being in place prior to page render, as you could without these attributes—but the advantage is that the file won’t slow the speed at which the page becomes visible to users.Those are concepts—now for code. (The full code is available on GitHub.)
.. 2. Deferring and Asyncing Render-Blocking JavaScript
We found that we needed to use
deferand notasyncfor WPShout, so I’ll walk through thedefercode. Most of the heavy lifting here is from an article by Scott Nelle; thanks, Scott!<span class="token function">add_filter<span class="token punctuation">(</span></span> <span class="token string">'script_loader_tag'</span><span class="token punctuation">,</span> <span class="token string">'wsds_defer_scripts'</span><span class="token punctuation">,</span> <span class="token number">10</span><span class="token punctuation">,</span> <span class="token number">3</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">wsds_defer_scripts<span class="token punctuation">(</span></span> <span class="token variable">$tag</span><span class="token punctuation">,</span> <span class="token variable">$handle</span><span class="token punctuation">,</span> <span class="token variable">$src</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment" spellcheck="true"> // The handles of the enqueued scripts we want to defer </span> <span class="token variable">$defer_scripts</span> <span class="token operator">=</span> <span class="token keyword">array</span><span class="token punctuation">(</span> <span class="token string">'prismjs'</span><span class="token punctuation">,</span> <span class="token string">'admin-bar'</span><span class="token punctuation">,</span> <span class="token string">'et_monarch-ouibounce'</span><span class="token punctuation">,</span> <span class="token string">'et_monarch-custom-js'</span><span class="token punctuation">,</span> <span class="token string">'wpshout-js-cookie-demo'</span><span class="token punctuation">,</span> <span class="token string">'cookie'</span><span class="token punctuation">,</span> <span class="token string">'wpshout-no-broken-image'</span><span class="token punctuation">,</span> <span class="token string">'goodbye-captcha-public-script'</span><span class="token punctuation">,</span> <span class="token string">'devicepx'</span><span class="token punctuation">,</span> <span class="token string">'search-box-value'</span><span class="token punctuation">,</span> <span class="token string">'page-min-height'</span><span class="token punctuation">,</span> <span class="token string">'kamn-js-widget-easy-twitter-feed-widget'</span><span class="token punctuation">,</span> <span class="token string">'__ytprefs__'</span><span class="token punctuation">,</span> <span class="token string">'__ytprefsfitvids__'</span><span class="token punctuation">,</span> <span class="token string">'jquery-migrate'</span><span class="token punctuation">,</span> <span class="token string">'icegram'</span><span class="token punctuation">,</span> <span class="token string">'disqus'</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span> <span class="token function">in_array<span class="token punctuation">(</span></span> <span class="token variable">$handle</span><span class="token punctuation">,</span> <span class="token variable">$defer_scripts</span> <span class="token punctuation">)</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token string">'<script src="'</span> <span class="token punctuation">.</span> <span class="token variable">$src</span> <span class="token punctuation">.</span> <span class="token string">'" defer="defer" type="text/javascript"></script>'</span> <span class="token punctuation">.</span> <span class="token string">"\n"</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">return</span> <span class="token variable">$tag</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>The
add_filterline tells us that this code should run anytime an enqueued JavaScript file is about to be printed onto the page as an HTMLscriptelement. Letting us filter that HTML is whatscript_loader_tagis for. (If you need an update on filters and WordPress’s hooks system in general, start here!)
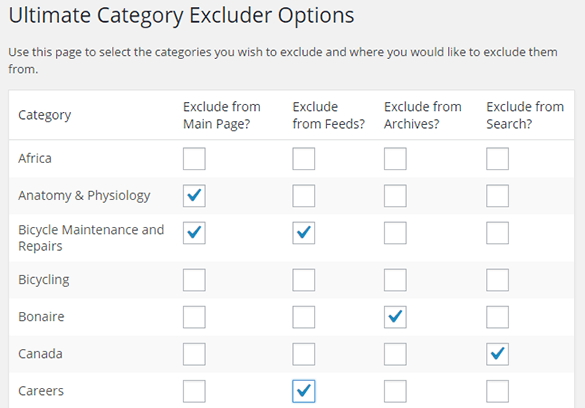
Ultimate Category Excluder for WordPress
Ultimate Category Excluder (UCE) is a WordPress plugin that allows you to quickly and easily exclude categories from your front page, archives, feeds, and searches. Just select which categories you want to be excluded and UCE does all the work for you!
You can download this plugin from the WordPress plugin repository.
This plugin has been particularly handy with categories that house useful content, but content that I don’t want to have appear on the homepage or in my feeds. For example, I have a number of definitions for technical terms and while these can help users reading my content, there’s no need to have a definition appear on my homepage or get pushed out via my RSS feeds.
If you have a feature request or have found a bug, please report it below
How to Create a WordPress Child Theme (Video)
Are you looking to create a child theme in WordPress? Once you learn the WordPress basics, you probably want to learn how to customize your WordPress site. We believe that child themes are a great starting point for anyone looking to customize WordPress themes. In this article, we will show you how to create a child theme in WordPress.
Video Tutorial: